После предыдущей лекции у вас должен быть зарегистрирован домен и
имеется номер договора для доступа к настройке хостинга.
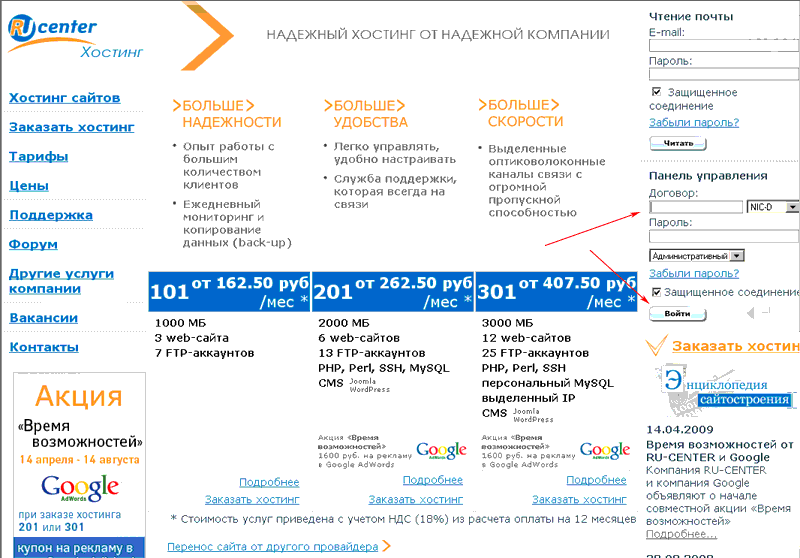
Для доступа к панели управления хостингом, перейдите в раздел Хостинг и
введите номер договора и пароль

После чего нажмите кнопку «Войти»

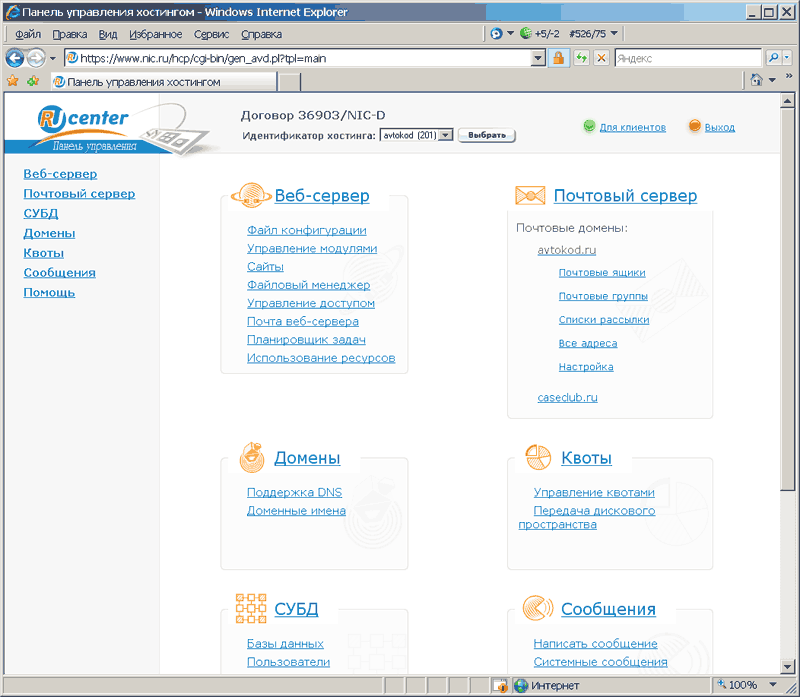
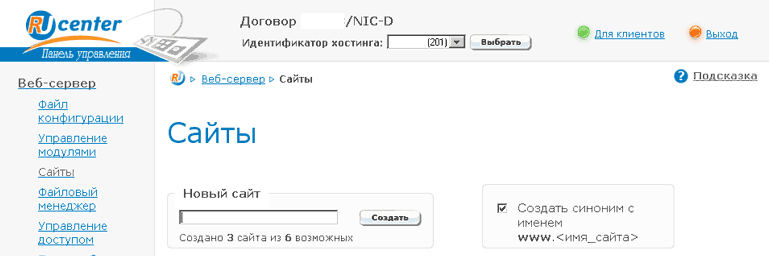
Нажмите ссылку Сайты

Введите имя нового сайта, совпадающее с именем зарегистрированного
домена и нажмите кнопку Создать
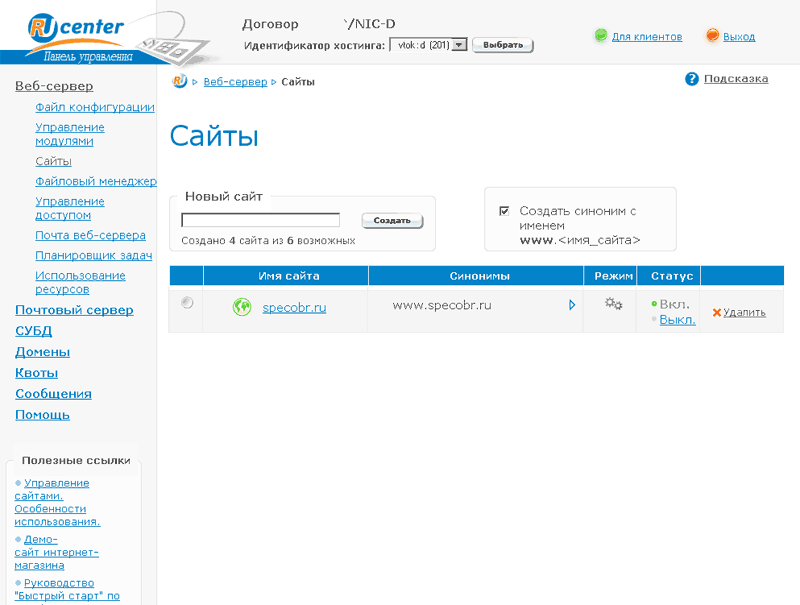
Создание сайта занимает некоторое время, после чего будет создан новый
сайт

На картинке был создан сайт specobr.ru
В автоматическом режиме к нему был создан синоним
www.specobr.ru, ведущий на тот же
сайт.
Для того чтобы сайт заработал, необходимо делегировать домен. Т.е.
заполнить адреса серверов DNS. Это можно сделать в панели управления
услугами Ru-center.
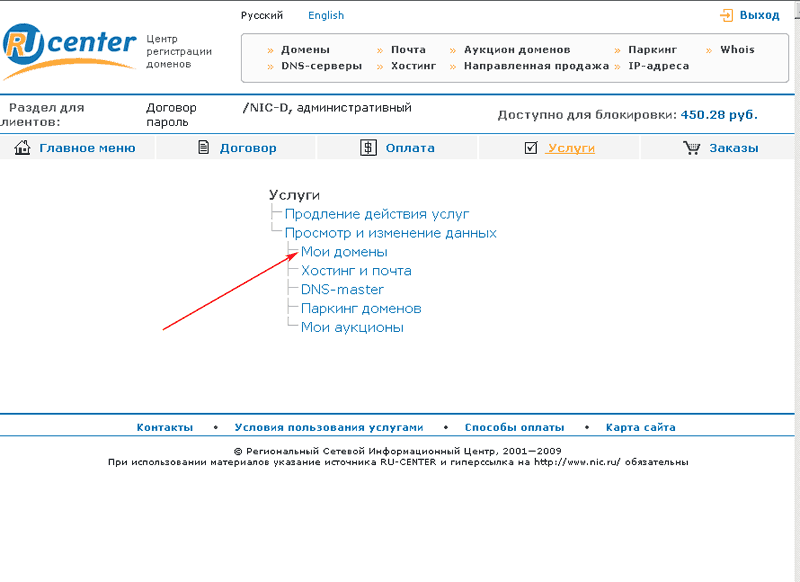
Войдите в панель управления услугами. Активируйте раздел Услуги-> Мои
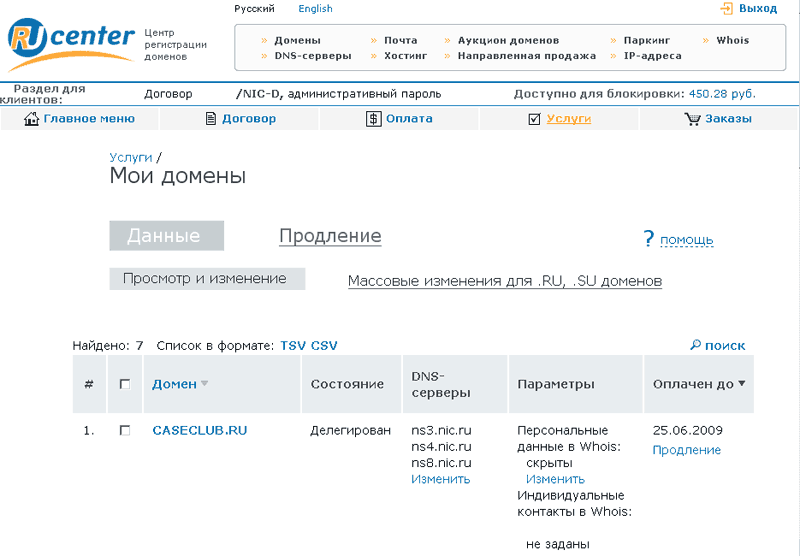
домены

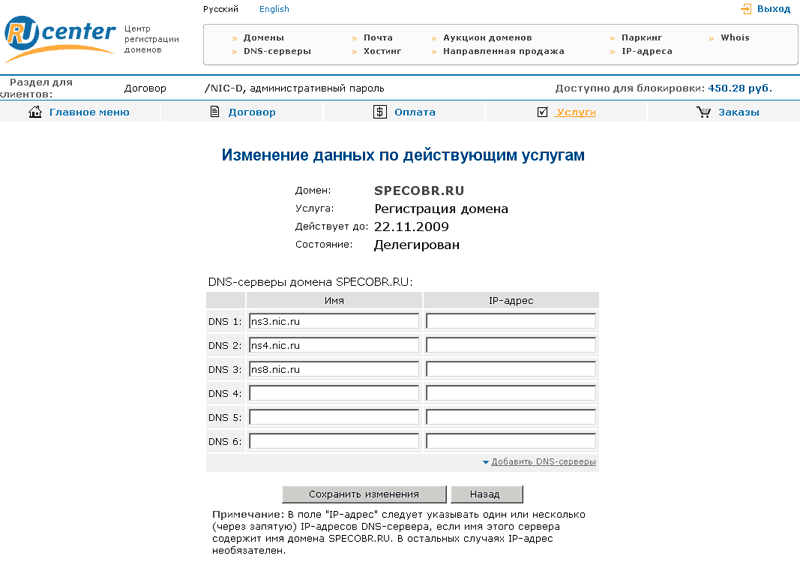
Нажмите Изменить в колонке DNS-серверы.

Заполните имена
ns3.nic.ru
ns4.nic.ru
ns8.nic.ru

Нажмите Сохранить изменения
Теперь необходимо подождать, пока доменное имя будет делегировано
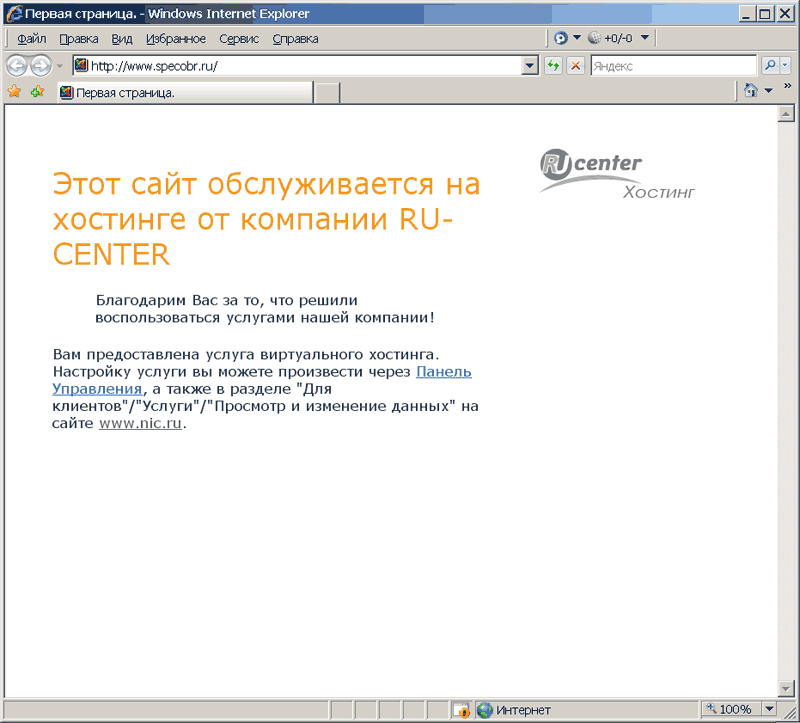
(примерно сутки), то, набрав в адресной строке адрес сайта,
http://specobr.ru или
http :// www . specobr . ru можно
будет увидеть следующее сообщение.

Фактически, на созданном сайте уже есть одна страница – index. html с
этим содержимым, которая автоматически создана в корневом каталоге
сайта.
После делегирования домена, доступ к сайту по его имени получается не
сразу, а спустя какое-то время. За это время серверы доменных имен ( DNS
) обмениваются между собой информацией о том, к какому физическому
адресу будет прикреплено доменное имя. Что позволяет из любой точки
Интернет открывать сайт не зная физического адреса компьютера, а зная
только имя.
Для сайта можно создавать неограниченное количество синонимов,
например shop. domen . ru или forum . domen . ru , ведущие на разные
каталоги сайта. Также можно прикрепить в качестве синонимов сайта другие
доменные имена, например, созвучные. Для нашего магазина синонимы делать
пока не будем.
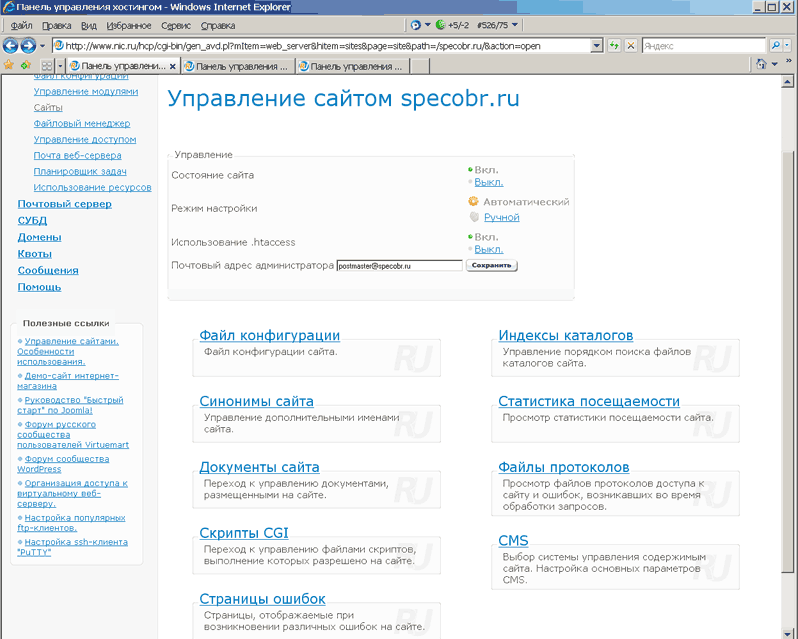
Чтобы перейти к управлению сайтом, необходимо щелкнуть по его имени в
списке сайтов. После этого откроется окно управления.

Все настройки необходимо оставить по умолчанию. Здесь необходимо
подключить интернет-магазин. Для этого необходимо нажать на ссылку
CMS – система управления контентом.
Система управления контентом нужна для того, чтобы управлять вашим
сайтом без программирования. Т.е. вы можете зайти в систему и почти так
же как вы работаете с почтой и форумами, изменять информацию на вашем
сайте, добавлять новости, менять описание товаров и т.п.

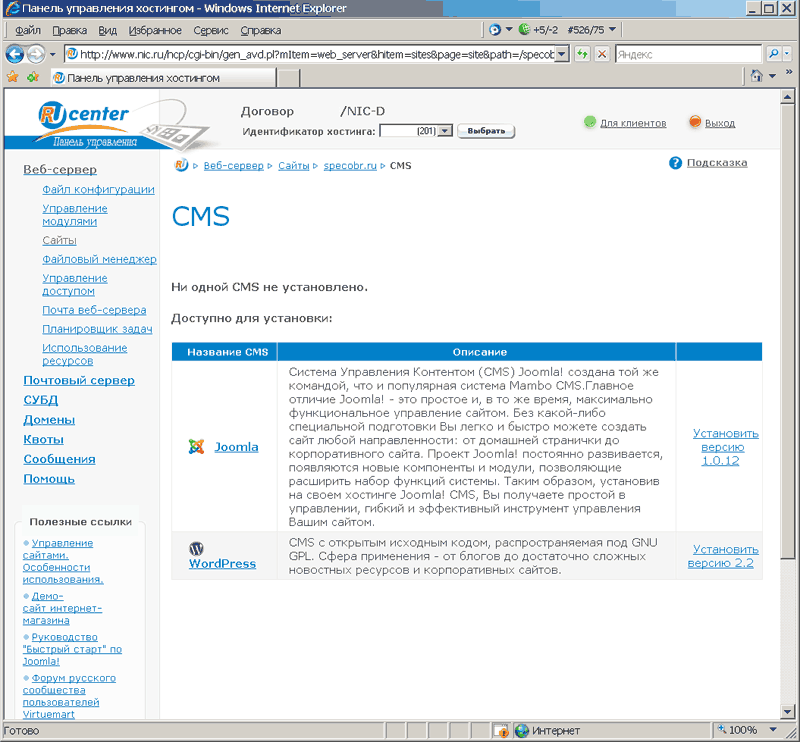
Откроется выбор доступных CMS
Joomla – система управления, включающая в себя интернет-магазин
WordPress – система, которая хорошо подходит для блогов и обычных
сайтов.
Выберите Joomla, для чего нажмите на ссылку «Установить версию 1.0.12»

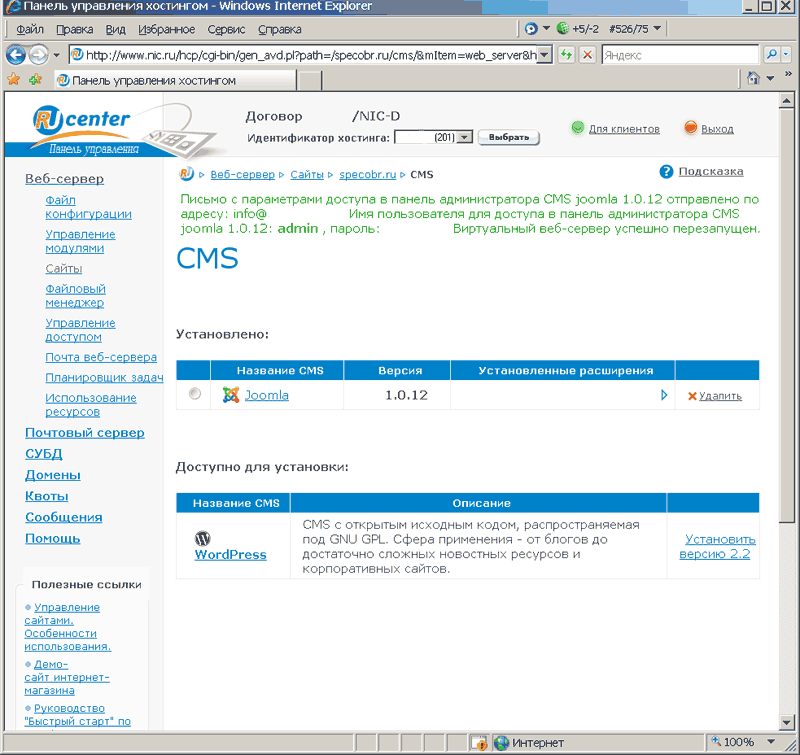
После установки будет отображено следующее сообщение
Письмо с параметрами доступа в панель администратора CMS joomla
1.0.12 отправлено по адресу: email @ domen .ru. Имя пользователя для
доступа в панель администратора CMS joomla 1.0.12: admin
, пароль: pass wp Виртуальный веб-сервер
успешно перезапущен
Это означает, что система управления контентом успешно установлена.
Теперь, необходимо записать административный пароль к системе Joomla и
можно посмотреть, как она выглядит после установки.
Если Вы перейдете по адресу
http://www.ваш_сайт.ru , то увидите, что ничего не изменилось. На
сайте то же сообщение, которое было раньше, «Этот сайт обслуживается на
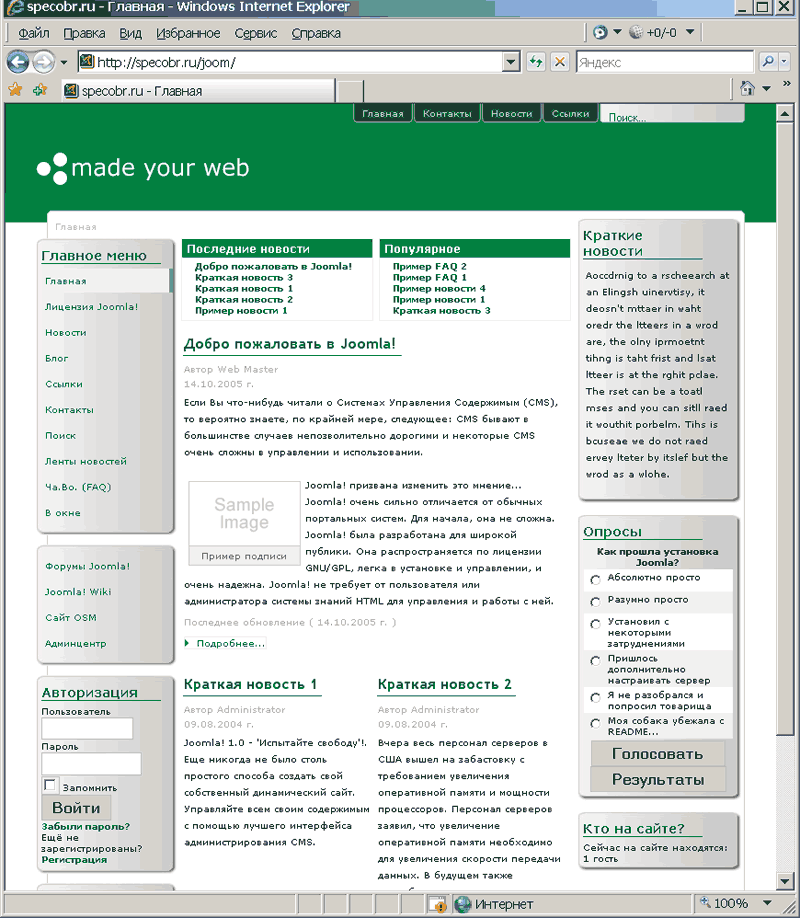
хостинге…» но если задать следующий адрес
Http :// www
.ваш_сайт.ru/joom/ то активизируется установленная система CMS

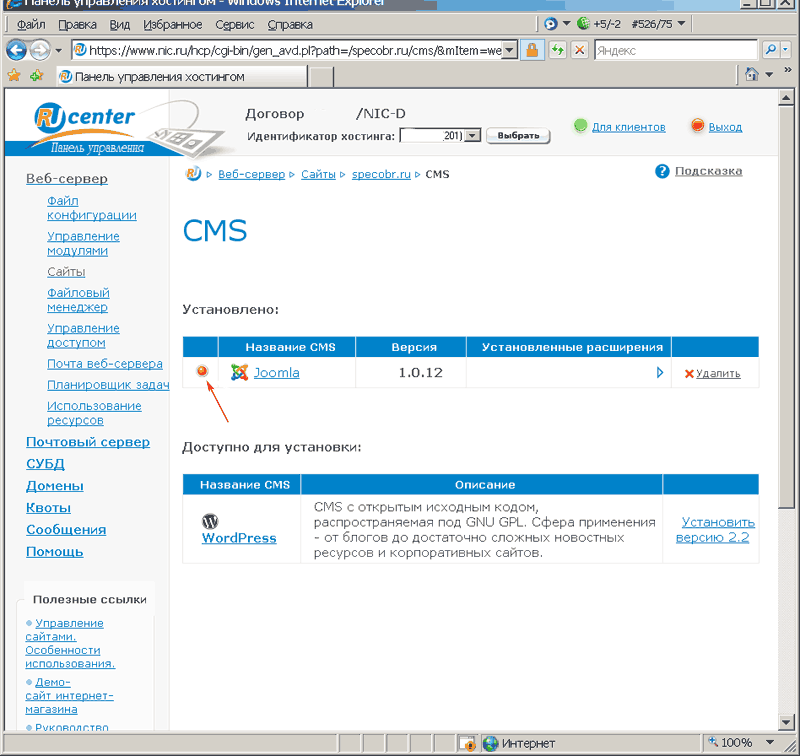
Исправим эту недоработку. Для этого необходимо нажать кнопку
«Использовать CMS по умолчанию», которая после нажатия становится
красной.

Теперь, если набрать адрес http://
www .ваш_домен. ru , то вы увидите шаблон страницы сайта CMS . Но
это еще не интернет-магазин. Интернет-магазин нужно подключить как
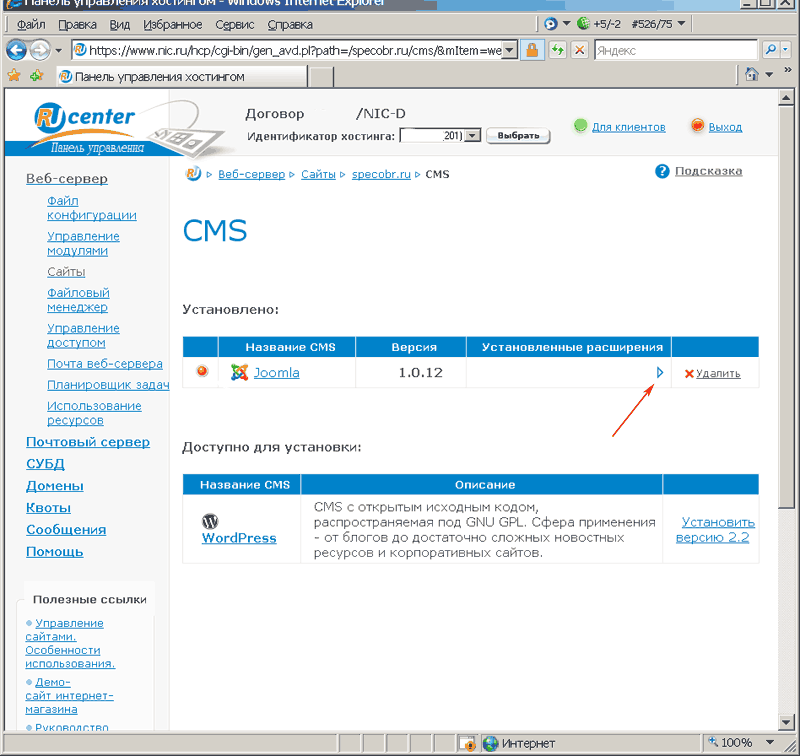
расширение сайта. Для этого необходимо нажать кнопку «Установленные
расширения»

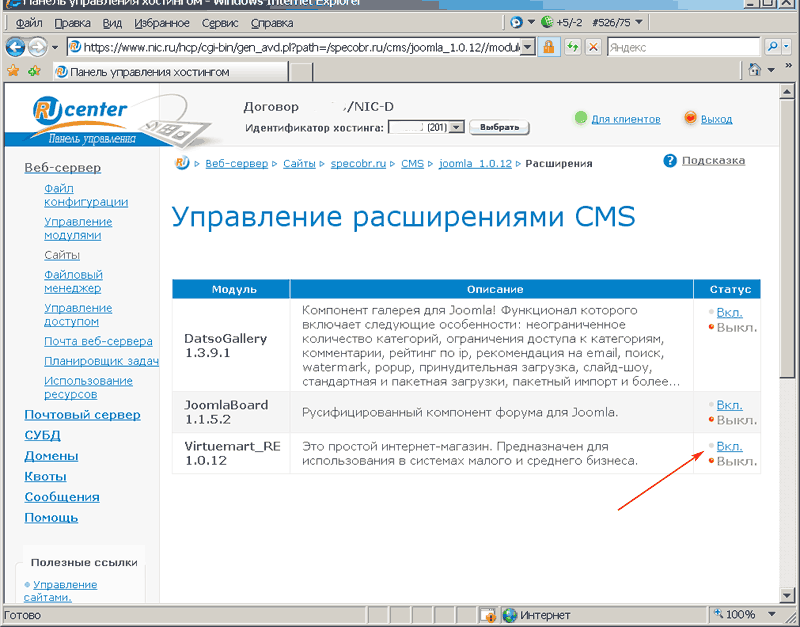
Откроется список расширений, которые можно установить. Нас интересует
Virtuemart_ R E. Нажмите кнопку вкл.

Теперь у нас включен магазин, но еще не настроен.
Настройкой внешнего вида магазина займемся на следующем занятии