04. Настройка шаблона магазина
Для настройки магазина, перейдите по адресу
http:// www .ваш_домен. ru
/administrator/ , введите логин и пароль к панели администратора CMS

Это логин и пароль, который был написан зеленым цветом при установке Joomla .
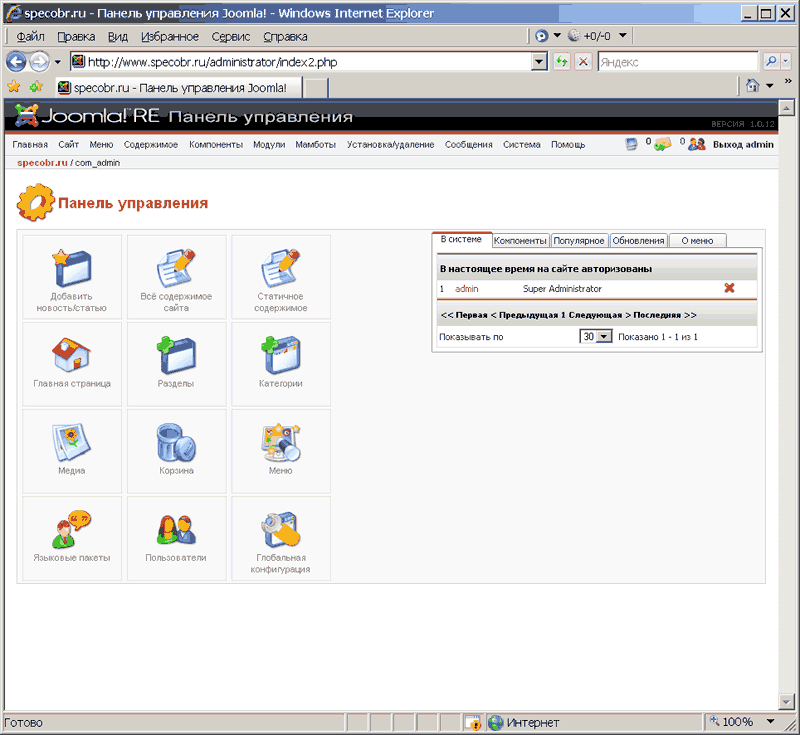
После этого вы попадете в меню управления системой CMS. Здесь довольно много
возможностей, используемых для различных видов сайтов таких как информационных
сайты, блоги, фотокаталоги и т.д. которые для нашего магазина не понадобятся .
Поэтому будем рассматривать только настройки, которые необходимы для работы
интернет-магазина.

Первым делом необходимо настроить шаблон сайта под магазин. По умолчанию
используется шаблон новостного сайта, который будем менять.
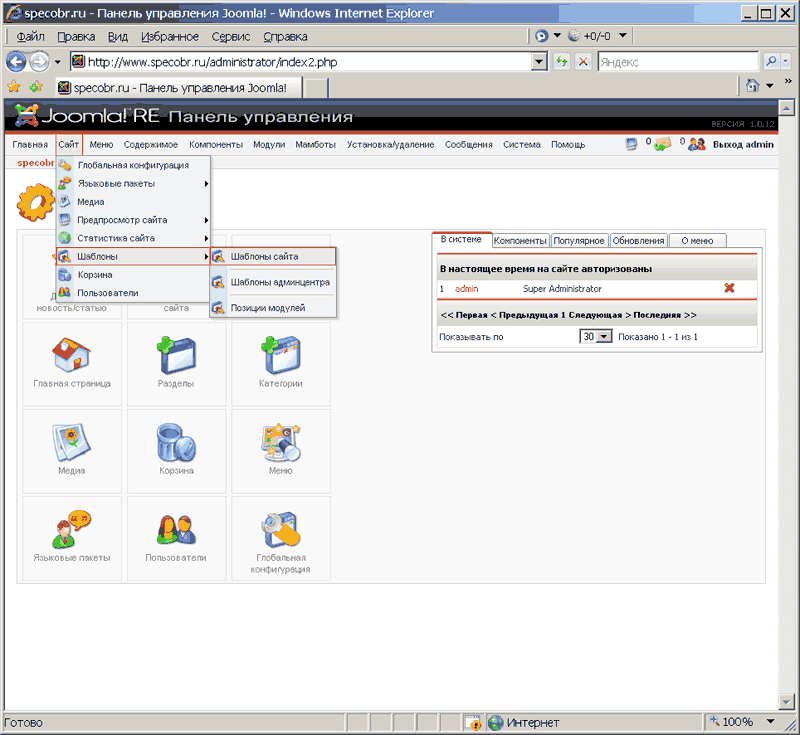
Щелкните по меню Сайт=>Шаблоны=>Шаблоны Сайта

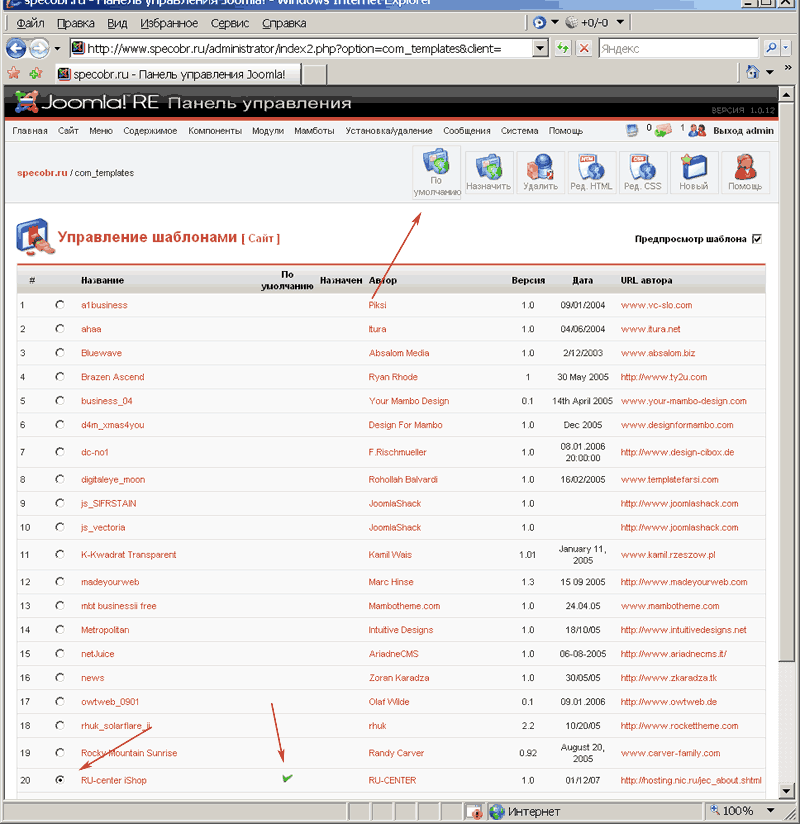
В Joomla каждая страница сайта отображается на основании выбранного шаблона.
Шаблон представляет собой страницу в HTML формате, определяющую местоположение
меню, списка товаров, новостей и т.п. При этом все страницы сайта могут
отображаться в одном шаблоне, а отдельные страницы - в другом. Чтобы для всех
страниц сайта установить единый шаблон, необходимо отметить нужный шаблон, а
затем нажать кнопку По умолчанию
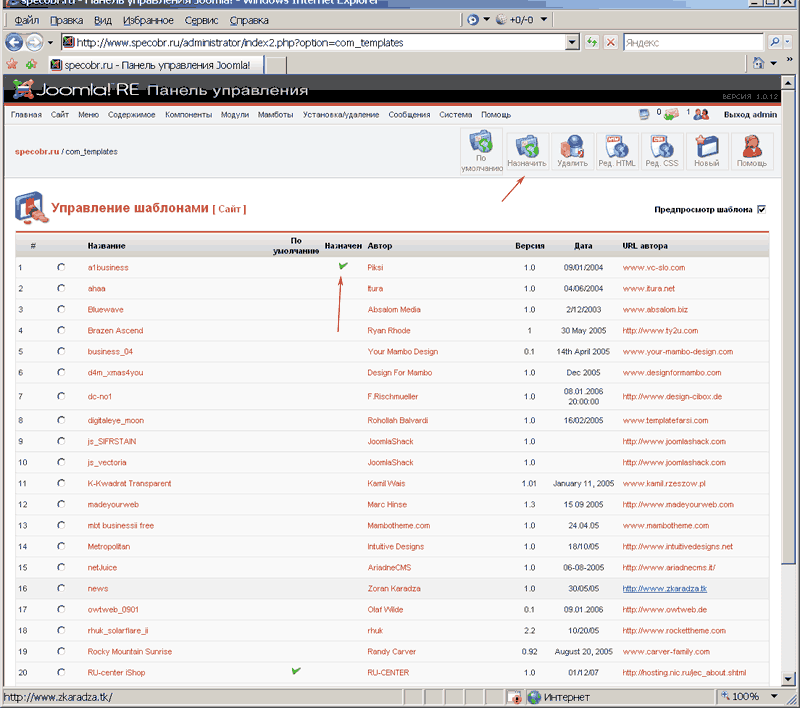
Отметьте Ru-center iShop и нажмите кнопку По умолчанию.
После этого напротив шаблона появится зеленая галочка, и все страницы нашего
магазина будут отображаться в шаблоне Ru-center iShop .

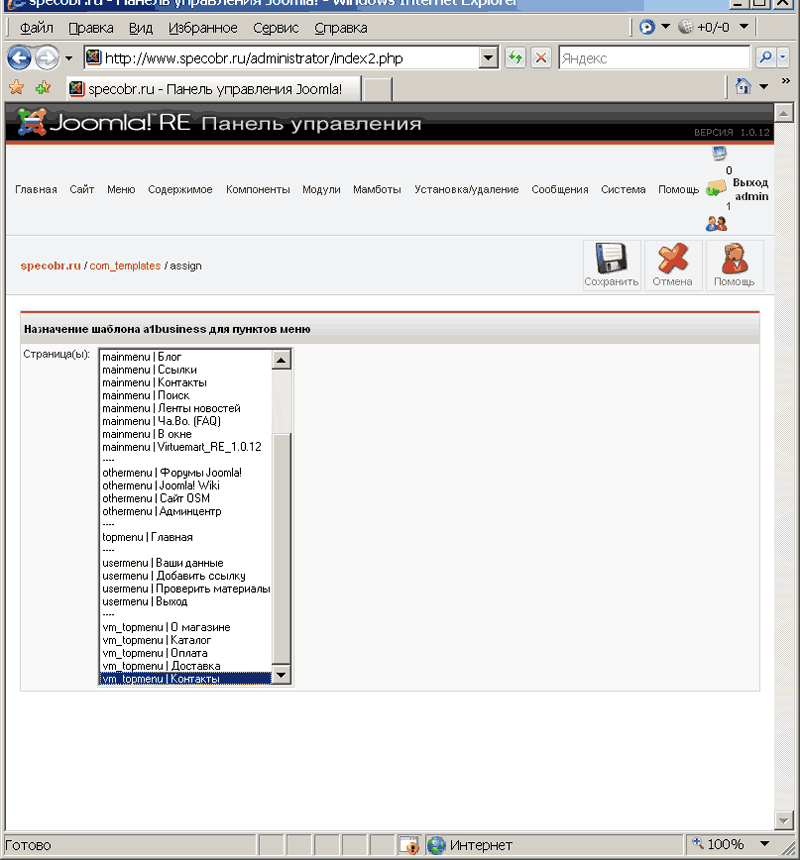
Чтобы назначить шаблон отдельным страницам, нужно отметить шаблон и нажать на
кнопку Назначить. Откроется список страниц сайта.
Удерживая клавишу CTRL отметьте необходимые страницы.
Все страницы, которые относятся к магазину, находятся в конце списка. Нажмите
кнопку Сохранить

На картинке отмечена страница Контакты. Если хотя бы для
одной странице назначен определенный шаблон, то напротив него в колонке
Назначен будет стоять зеленая галочка. Только назначенные
страницы будут отображаться по выбранному шаблону. Остальные страницы будут
отображаться по шаблону По умолчанию.

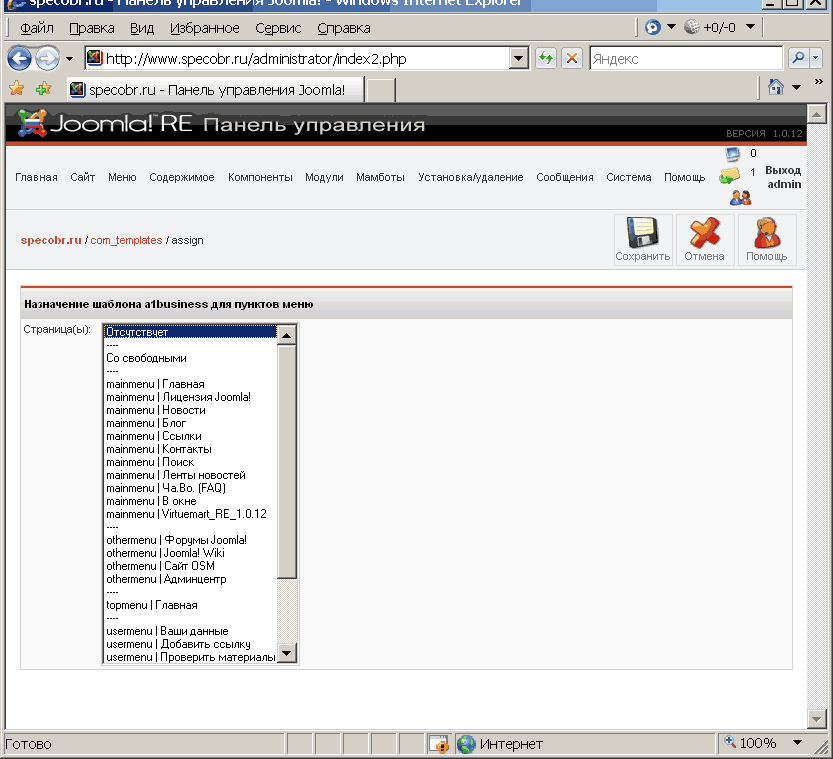
Чтобы отменить выбор назначенных страниц, необходимо выбрать шаблон, нажать
кнопку Назначить , выбрать Отсутствует
и нажать кнопку Сохранить

Поэкспериментируйте с назначением сайту разных шаблонов. После чего, верните
шаблон по умолчанию RU-Center iShop
Дальнейшая работа будет проходить на основе этого шаблона.
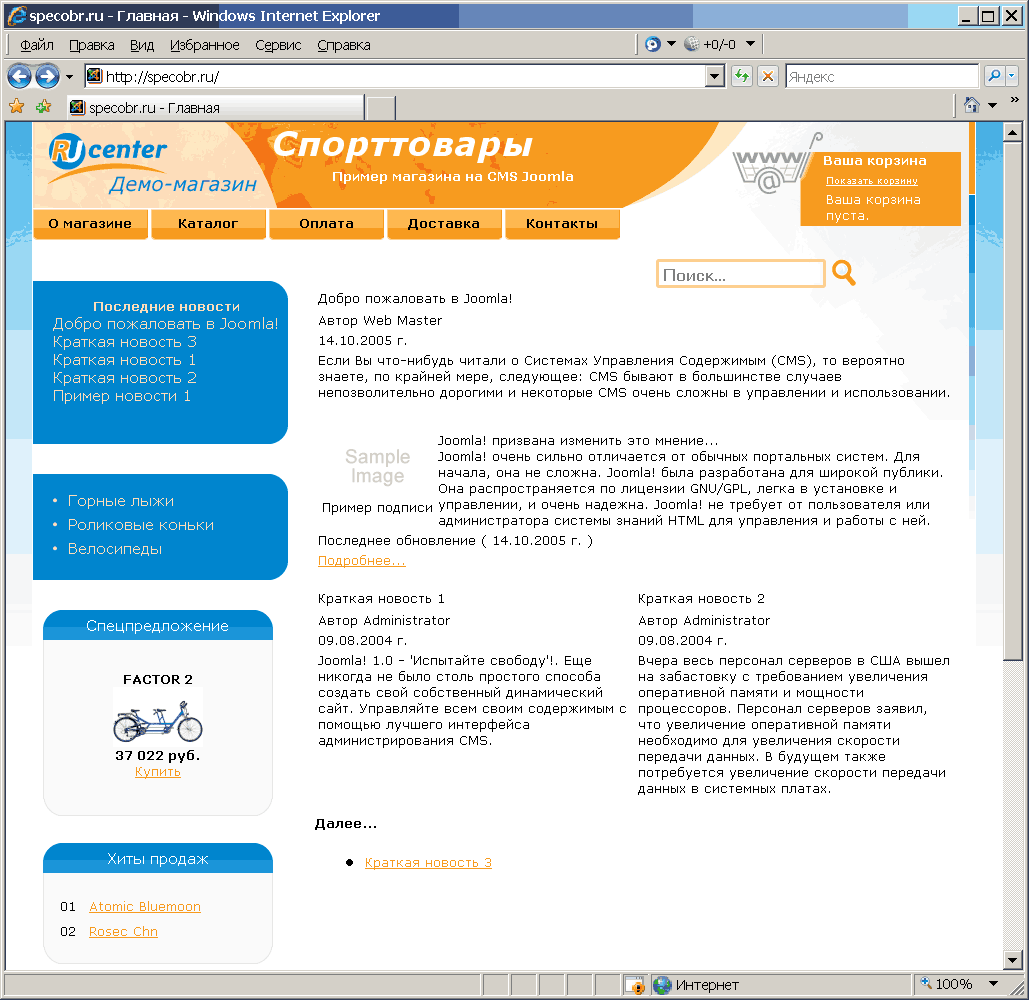
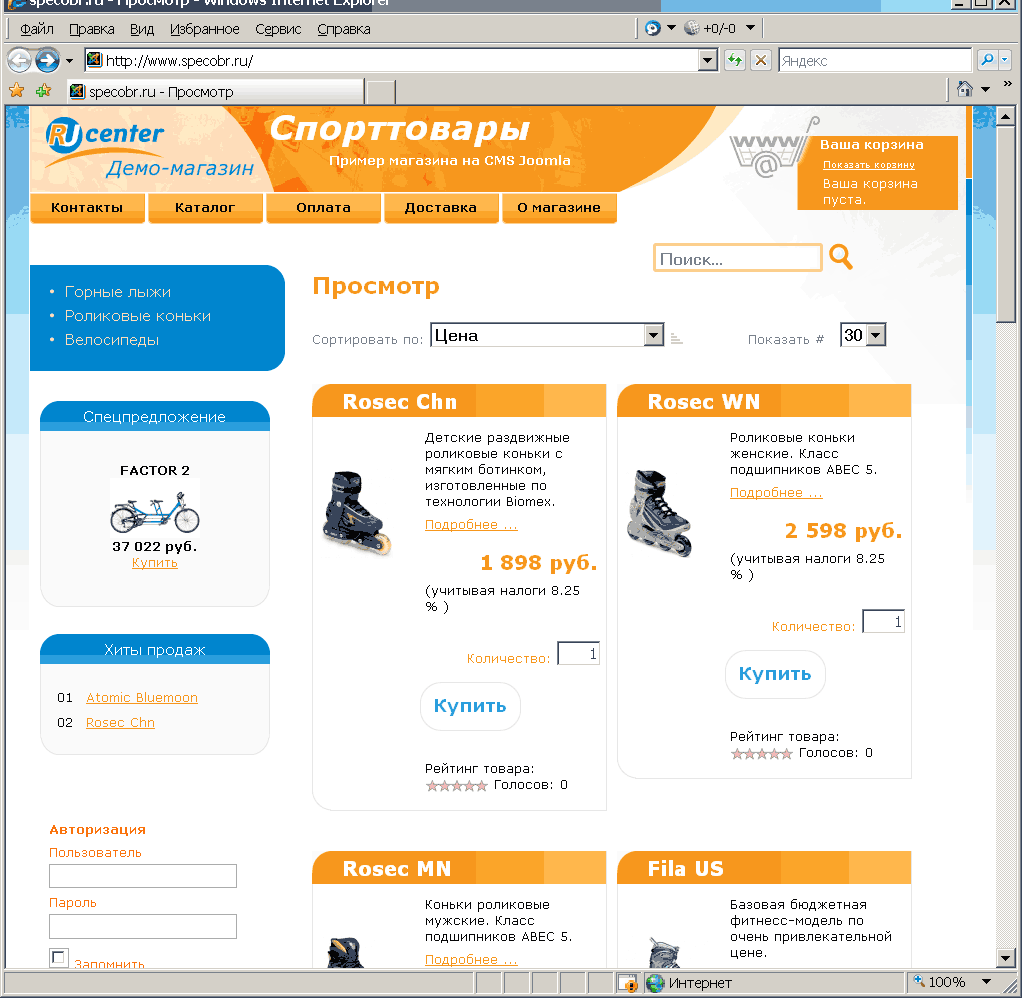
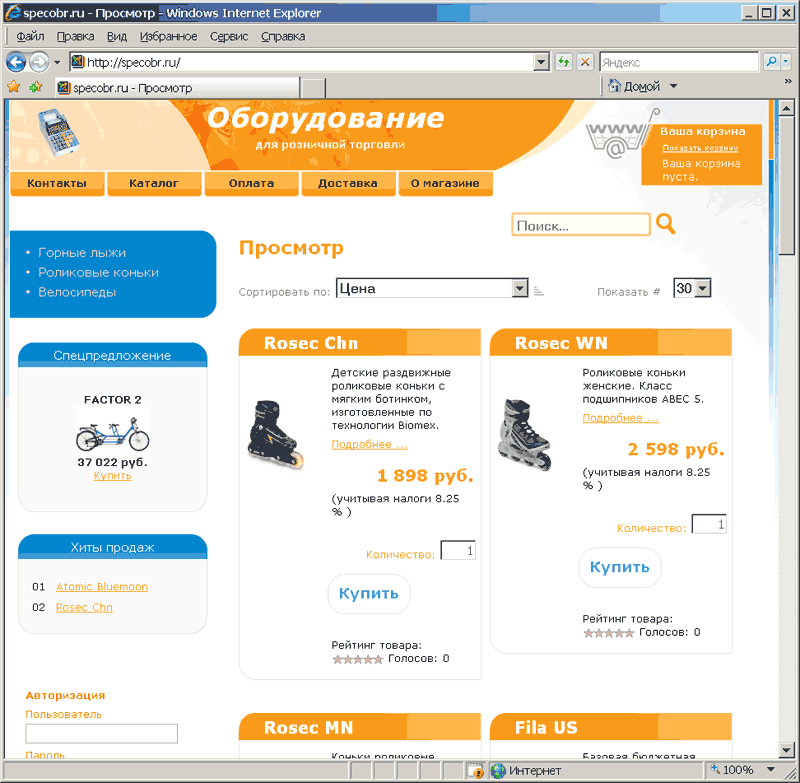
После установки шаблона, при входе в магазин по адресу
http://www.ваш_домен.ru у вас должно
получиться следующее отображение магазина. Проверьте меню, кликнув по каждому
пункту. Все отображаемые страницы должны быть выдержаны в цветовой схеме
магазина.

Теперь настроим магазин таким образом, чтобы на первой странице сразу
отображался каталог товаров, без последних новостей и текста «Добро пожаловать».
В Joomla есть специальный компонент Главная страница,
который позволяет настроить отображение главной страницы. Если же нам нужно
вывести на главную страницу содержимое одного из пунктов меню, например,
Каталог, то редактировать компонент главной страницы - нет
необходимости.
Отличительной особенностью J oomla является то, что на первую страницу
выводится информация, доступная из первого пункта главного меню, которое
называется mainmenu. Содержимое первого пункта этого
меню всегда отображается на главной странице.
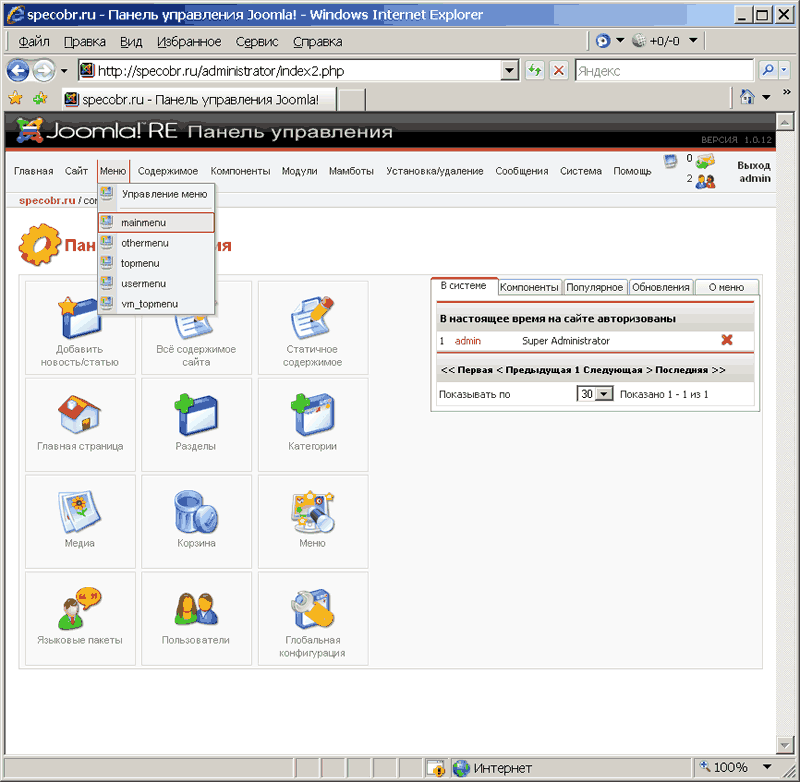
Щелкните на Меню=> mainmenu

После активации вы попадете в режим управления главного меню, первым пунктом
которого установлен Главная
Добавьте новый пункт Магазин, который будет отображать каталог магазина. Для
этого необходимо нажать на кнопку Новый. Откроется режим
добавления нового пункта меню

Этот режим одинаков для любого меню, и таким же способом можно изменить и
верхнее меню магазина, которое имеет внутреннее имя vm_topmenu
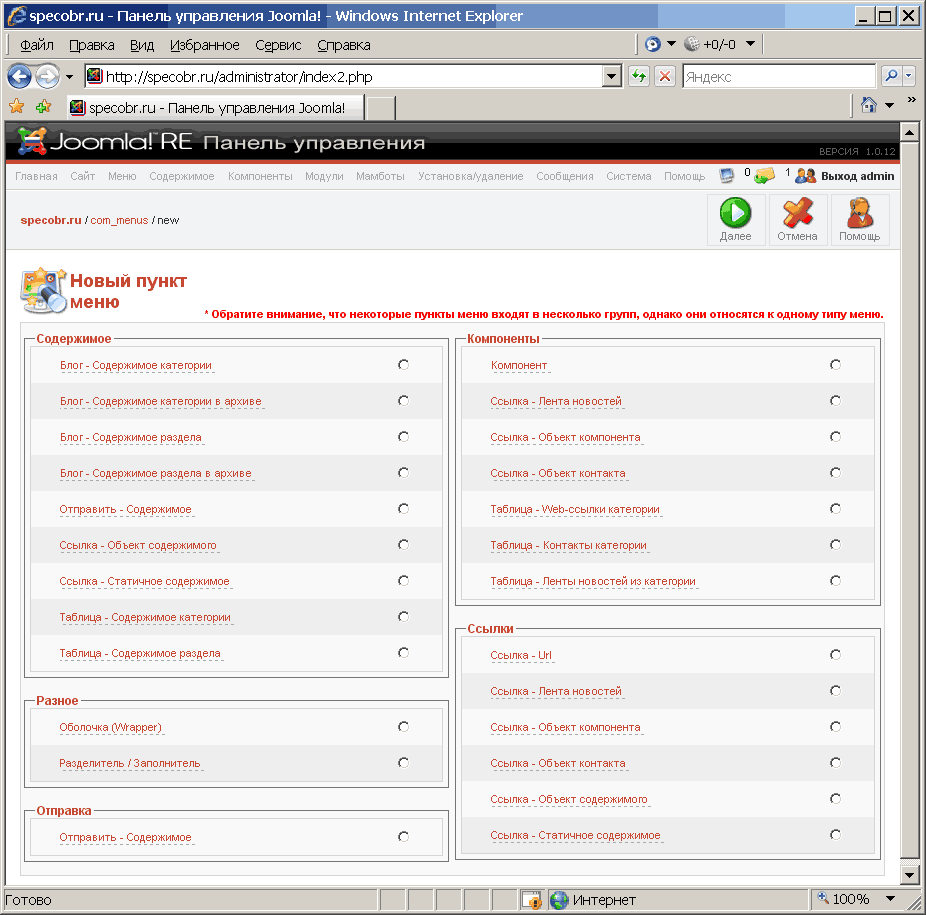
Как пункт меню можно добавить ссылки на интернет-страницы, ссылки на
статические страницы, ссылки на компоненты.
Поставьте отметку напротив ключевого слова Компонент
и нажмите Далее
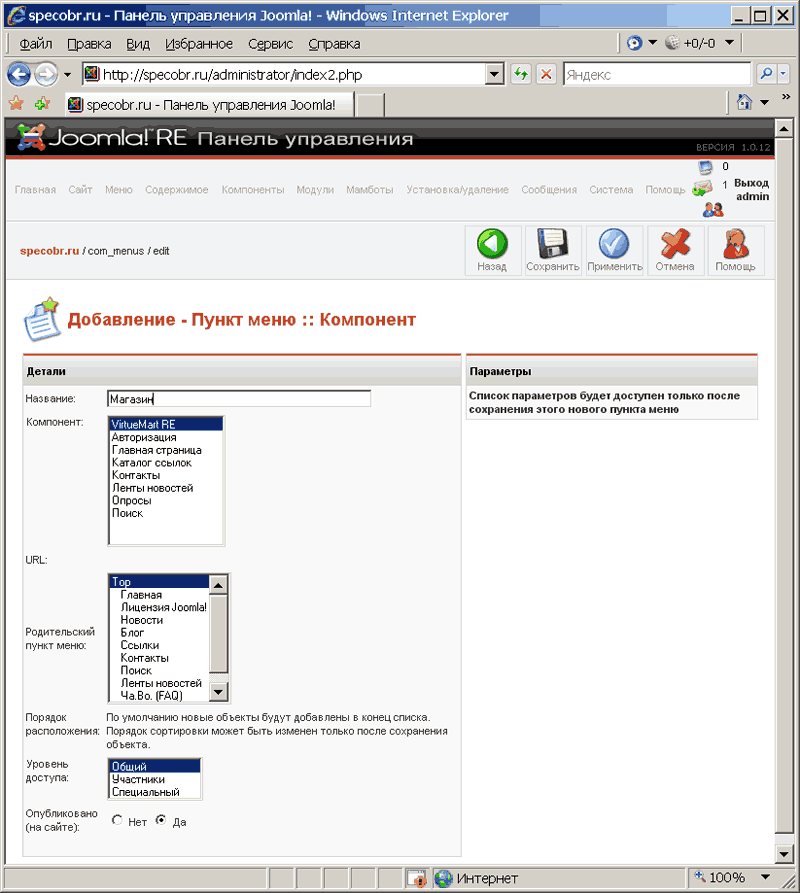
Откроется добавление нового пункта меню

Выберите Компонент VirtueMart RE и введите название Магазин. Остальные
параметры оставьте без изменения.
Нажмите кнопку Сохранить
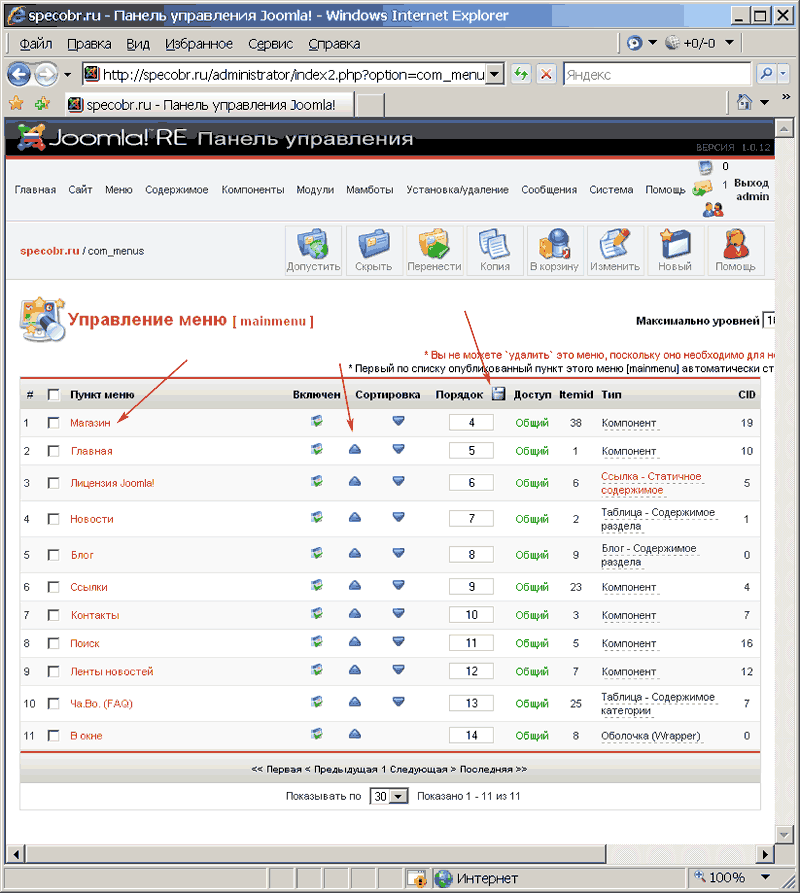
По умолчанию новый пункт меню добавляется в конец списка. Для перевода его в
начало, можно воспользоваться стрелками сортировки, или же просто изменить номер
в столбце Порядок на 1, после чего для сохранения нового
порядка необходимо нажать дискету рядом с надписью Порядок

Если теперь заглянуть на главную страницу сайта, то вы увидите каталог
товаров.

Сравните то, что получилось у вас, с тем, что показано на картинке. У меня
пункты О Магазине и Конткты
поменялись местами.
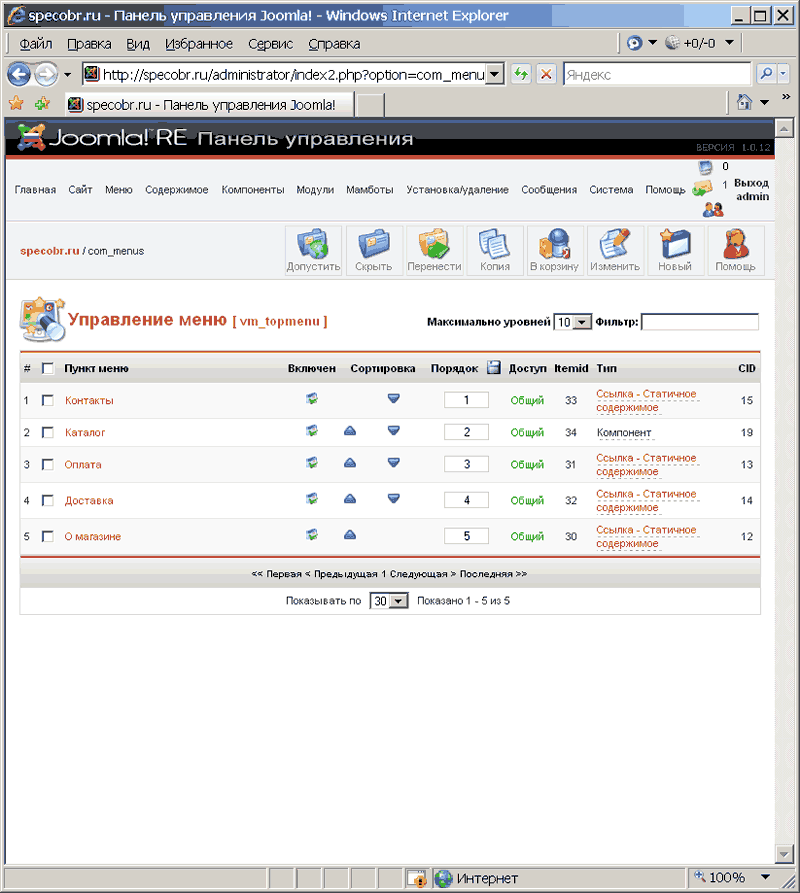
Для того чтобы это проделать зайдите в Меню=>vm_topmenu
и поменяйте сортировку так, как показано на картинке.

Теперь необходимо поменять заголовок нашего магазина со Спорттоваров на
что-нибудь более интересное. Например, наш магазин продает торговое
оборудование. Заменим Спорттовары на Оборудование, а также заменим ссылку на
Ru-center в левом верхнем углу и внизу страницы.
Для этого придется внести изменения в шаблон сайта.
Перейдите в режим редактирования шаблона Сайт=>Шаблоны=>Шаблон
Сайта
Поставьте отметку напротив шаблона Ru-center i Shop и нажмите кнопку
Ред.HTML

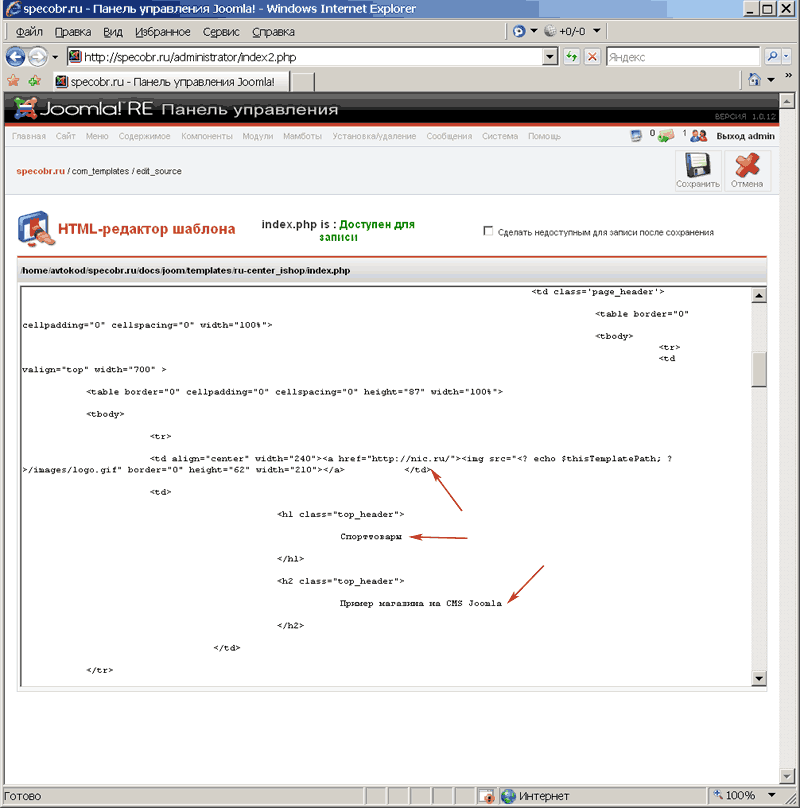
Откроется редактор HTML шаблона. Измените строки
www.nic.ru на www.ваш_сайт.ru
Строчку Спорттовары на Оборудование. А строчку Пример
магазина на CMS Joomla на для розничной торговли
В конце текста шаблона также можно удалить упоминание о Ru - center и о том,
что это демонстрационный Интернет-магазин.
Перед правкой шаблона, рекомендую скопировать его. Скопировать шаблон можно
прямо из редактора, выделив весь текст при помощи сочетания клавиш Ctrl+ A , а
затем скопировать его в буфер обмена при помощи клавиш C trl +C и вставить в
любой текстовый файл при помощи сочетания клавиш Ctrl+V
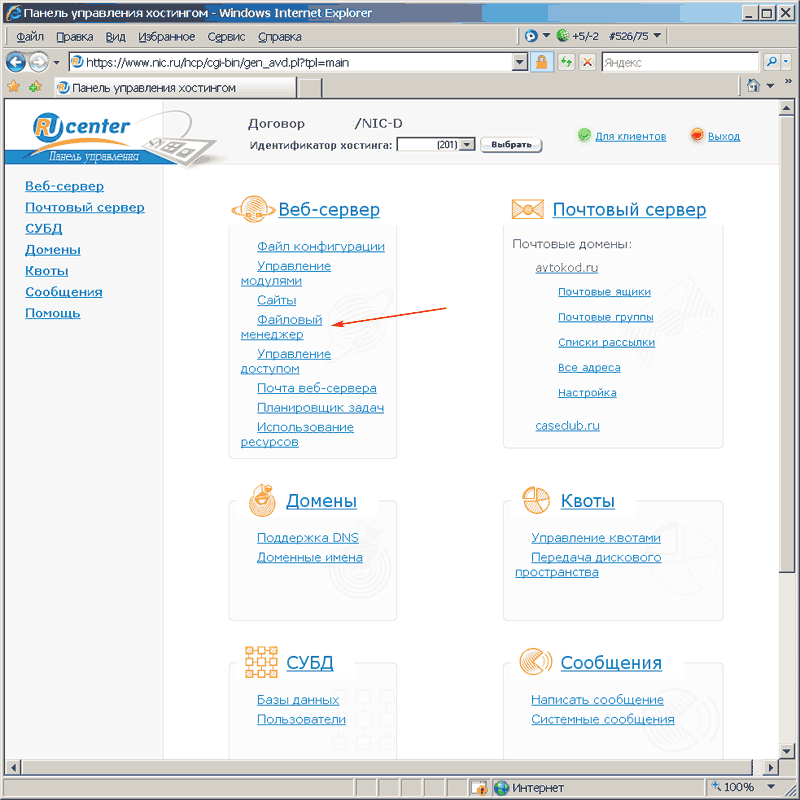
Также скопировать файлы можно в панели управления хостингом Веб
Сервер=>Файловый менеджер. Путь к файлу шаблона можно посмотреть
при редактировании шаблона в панели управления Joomla.
/home/Идентификатор_хостинга/Ваш_сайт.ru/docs/joom/templates/ru -
center_ishop/index.php

Также можно списать нужные файлы посредством доступа через FTP клиента. О
настройке популярных FTP Клиентов можно почитать по адресу
http://hosting.nic.ru/support/ftp/index.shtml
К серверу можно получить доступ по FTP при помощи обычного Internet Explorer
Наберите в строке браузера
ftp :// ftp
.Идентификатор_хостинга. nichost . ru
И введите логин и пароль к FTP серверу.
Внимание! Пароли к панели управления хостингом не подходит к FTP серверу.
Сменить пароль или добавить логин для Ftp можно в панели управления хостингом,
в разделе Управление доступом.
Для смены логотипа отредактируйте файл логотипа по адресу
/home/ Идентификатор _ хостинга / Ваш _ сайт
.ru/docs/joom/templates/ru-center_ishop/images/logo.gif
Файл имеет размеры 210х62 и прозрачный фон. Скопируйте файл логотипа на
локальный диск, например, щелкните по нему и из контекстного меню по правой
кнопке мыши выберите Сохранить рисунок как или спишите
его при помощи Ftp
Отредактируйте в графическом редакторе, который оставляет прозрачным фон
файла, например Photo S hop, и загрузите обратно на сервер при помощи файлового
менеджера или FTP клиента.

В итоге мы получили готовый шаблон Интернет-магазина, который у вас должен
выглядеть примерно следующим образом.
В следующей лекции будем заполнять готовый шаблон информацией.